Цифровой и интерактивный дизайн
Приложение Михайловского театра
Михайловский театр — один из главных театров Санкт-Петербурга. Он был открыт по указу императора Николая I, и в разное время на его сцене ставили спектакли и выступали Штраус и Шаляпин, Прокофьев и Мейерхольд. Не отказываясь от классических традиций, сегодня театр сочетает их со смелыми творческими поисками и новаторскими экспериментами.
Мобильное приложение для покупки билетов на спектакли Михайловского театра точно такое же. Визуально оно очень театральное, но внутри непростое. Мы добавили ряд технических находок, которые облегчат выбор спектакля и сделают покупку билета удобнее.
Цели и задачи
Мы очень любим театр и делали в первую очередь красивое и запоминающееся приложение, которое не только дает возможность купить билет, но и знакомит со спектаклем, рассказывает о звездах театра и позволяет следить за премьерами.
Вдобавок в приложении мы решили ряд проблем, с которыми сталкивался любой человек, когда-либо покупающий билеты в театр. Как из огромного множества постановок выбрать одну? Как при выборе места понять, хорошо будет видно сцену или нет? Как вообще найти свое место и не заблудиться?
Реализация
Этот дизайн приложения мы придумали не сразу. Работая над первой версией, мы изучили большое количество референсов из смежных сфер. Смотрели, как устроены приложения кинотеатров, выставочных центров и галерей, даже покупки авиабилетов — с упором на экран выбора места в самолете. В итоге у нас получился удобный и красивый продукт, который, впрочем, не слишком отличался от других приложений для бронирования билетов. Мы показали эту версию заказчику, и ему все понравилось, он утвердил дизайн.
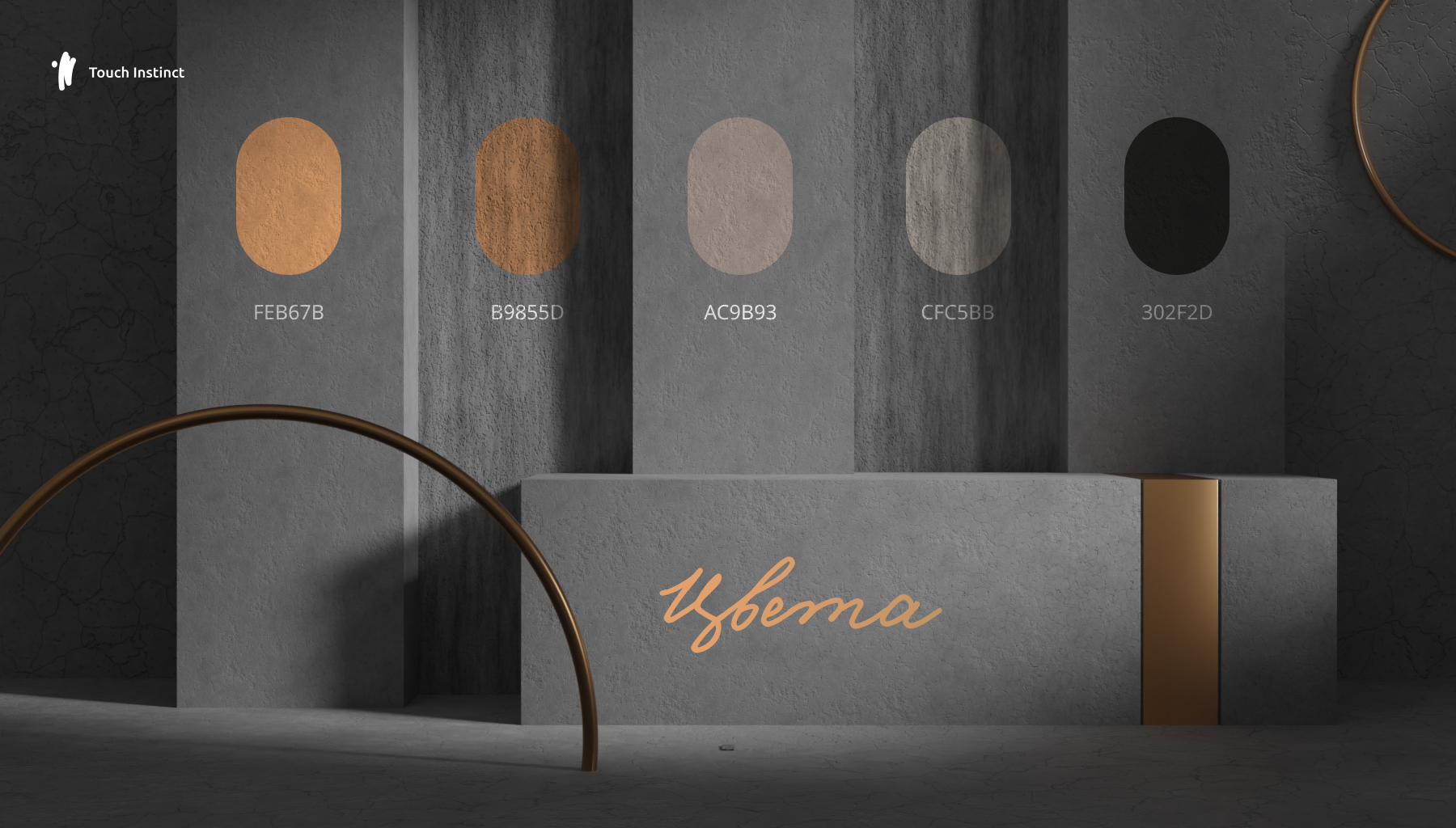
Но через какое-то время мы сами решили, что хотим сделать для Михайловского театра что-то более особенное — не каждый день ведь удается поработать с одним из ведущих театров страны! Мы пошли дальше и, расширив поле поиска, продолжили изучать референсы, но уже с упором на искусство. Для себя мы вывели условную формулу работы над приложением: 70% стиля и 30% инноваций. Путь был непростым, но постепенно концепция сложилась. Мы выбрали темные тона, геометрические формы, акварель, а мягкий оранжевый трансформировался из основного цвета фирменного стиля театра, который нам показался очень насыщенным. Основные шрифты — Journalism и «Гоголь». Это нестандартный выбор для такого типа приложения.
Без согласования с клиентом сделали все заново: новый дизайн получился выразительным и запоминающимся, а функционал остался таким же удобным. Заказчик был удивлен, но остался в восторге.
Выбор спектакля
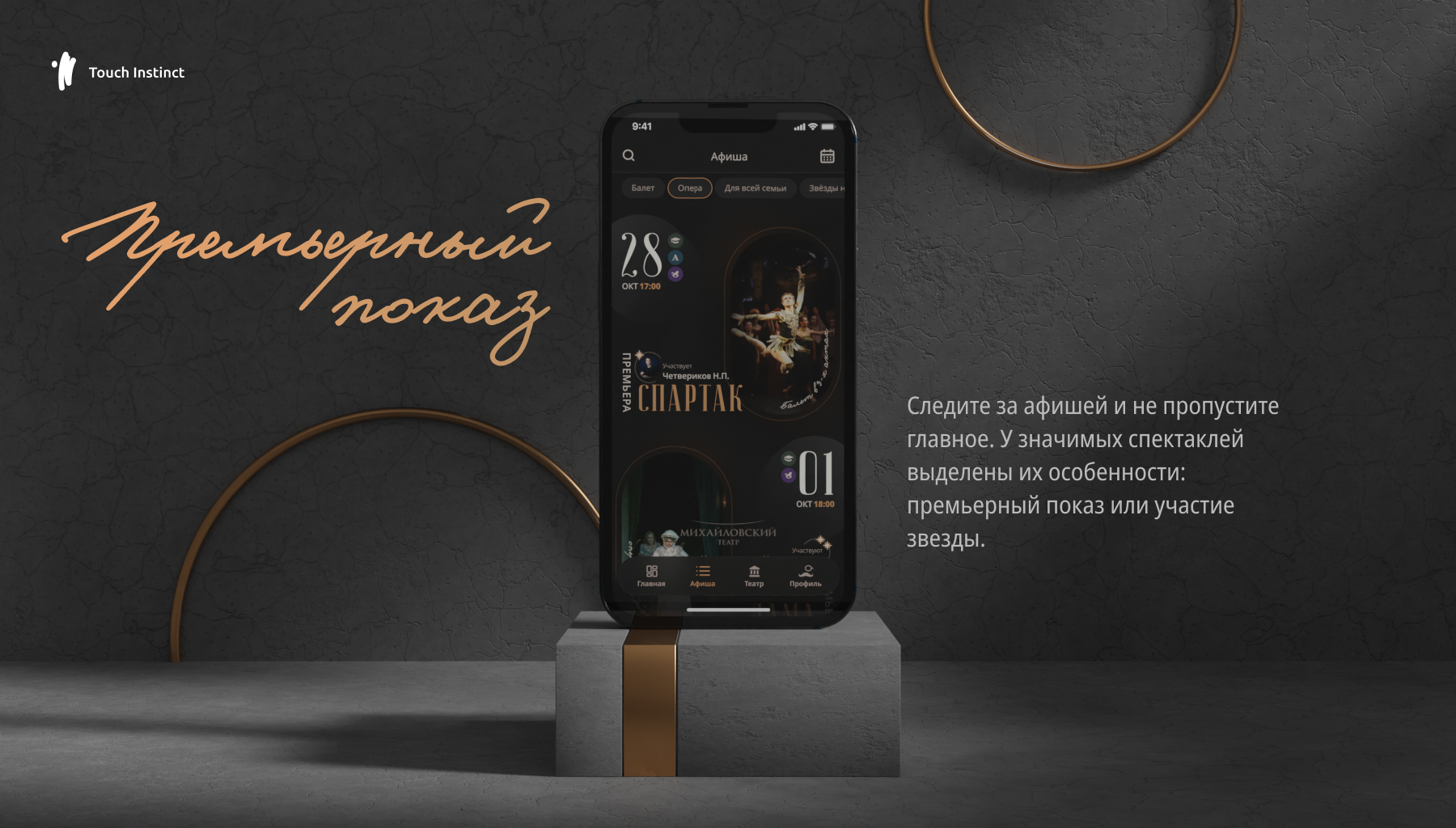
Важной задачей было выделить премьерные спектакли. Для «Афиши» мы придумали два типа карточек: первые — для уникальных событий, они необычной овальной формы, с крупными шрифтами и дополнительными маркерами (например, пометкой «Премьера» или символом звезды, если в постановке играет ведущий актер); вторые — классические прямоугольники. Теперь не надо переходить на страницу события, чтобы узнать, премьера это или нет, — выбрать спектакль стало проще. Карточки расположены в шахматном порядке.
Определиться со спектаклем можно и с помощью фильтра по категориям («Опера», «Балет» и проч.) или поиска. Чтобы, вбивая в строке поиска название события, пользователь не запутался в постановках (например, «Золушка» — это и балет, и опера), мы придумали обозначать их в выдаче иконками: балерина — для балета, оперный певец — для оперы.
Календарь
Обычно в театре проходит одна постановка в день, и мы придумали добавить в календарь иконки событий. Те, кто в театр ходят часто, сразу узнают спектакль, а если картинка покажется незнакомой, это будет лишним поводом перейти на страницу мероприятия. Если билеты на спектакль в конкретный день распроданы, мы тоже отмечаем это в календаре — иконка становится бледной, а в углу появляется специальный значок. Так пользователь сокращает количество переходов между страницами: мы даем максимум информации на одном экране.
Уведомления
Если билетов нет, а увидеть спектакль очень хочется, можно оставить в специальном поле свою почту — если кто-то вдруг вернет билет, пользователь получит уведомление. Оповещение придет и о ближайшей дате следующего показа выбранной постановки.
Информация о спектакле
В верхней части страницы спектакля мы поместили анимацию, при клике на которую открывается захватывающий мини-трейлер постановки — теперь пользователь будет ждать премьеры с еще большим нетерпением!
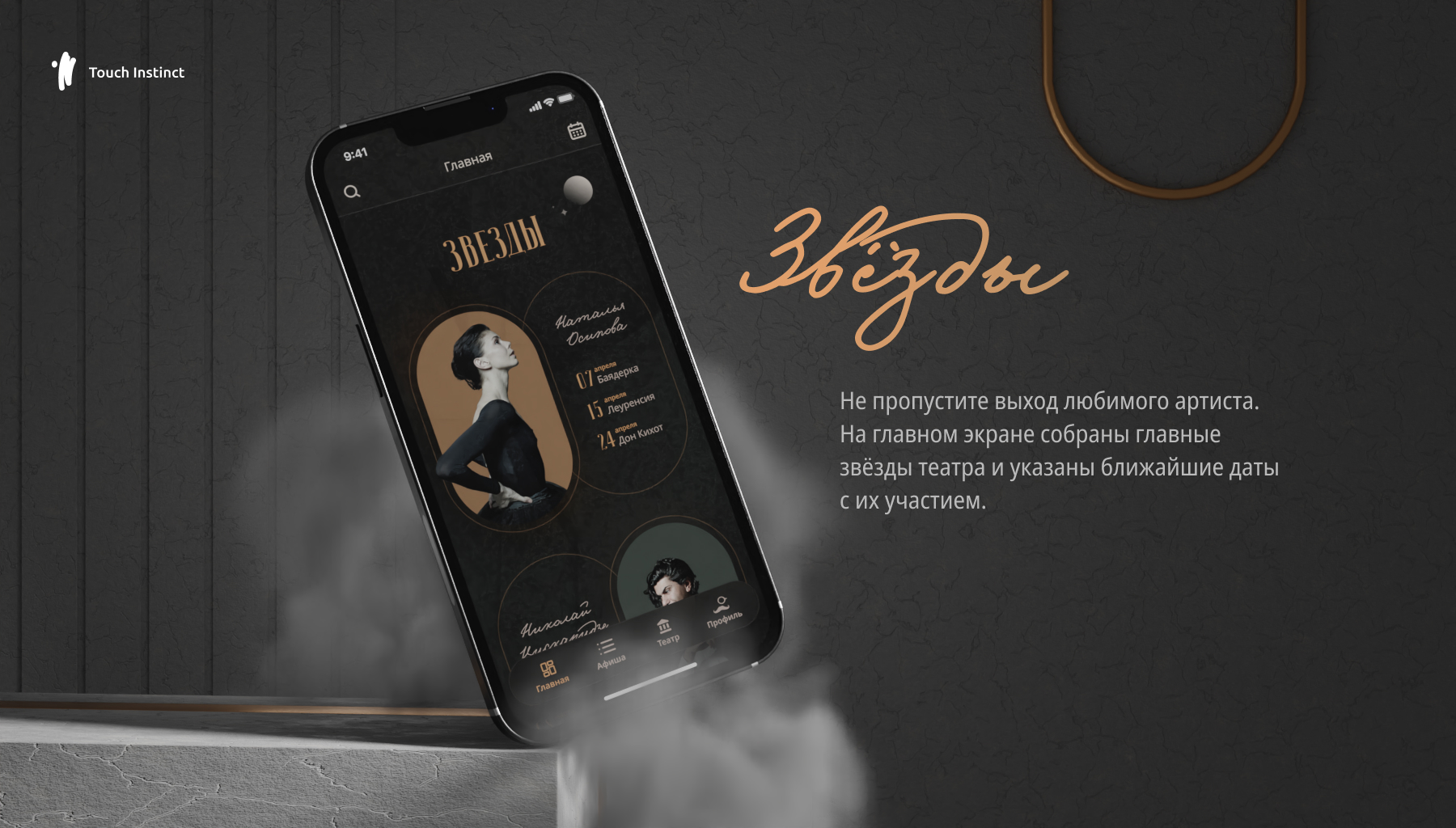
Информация об актерах
Отдельный раздел приложения посвящен артистам театра — здесь можно отслеживать и выбирать спектакли с любимой звездой.
Выбор места
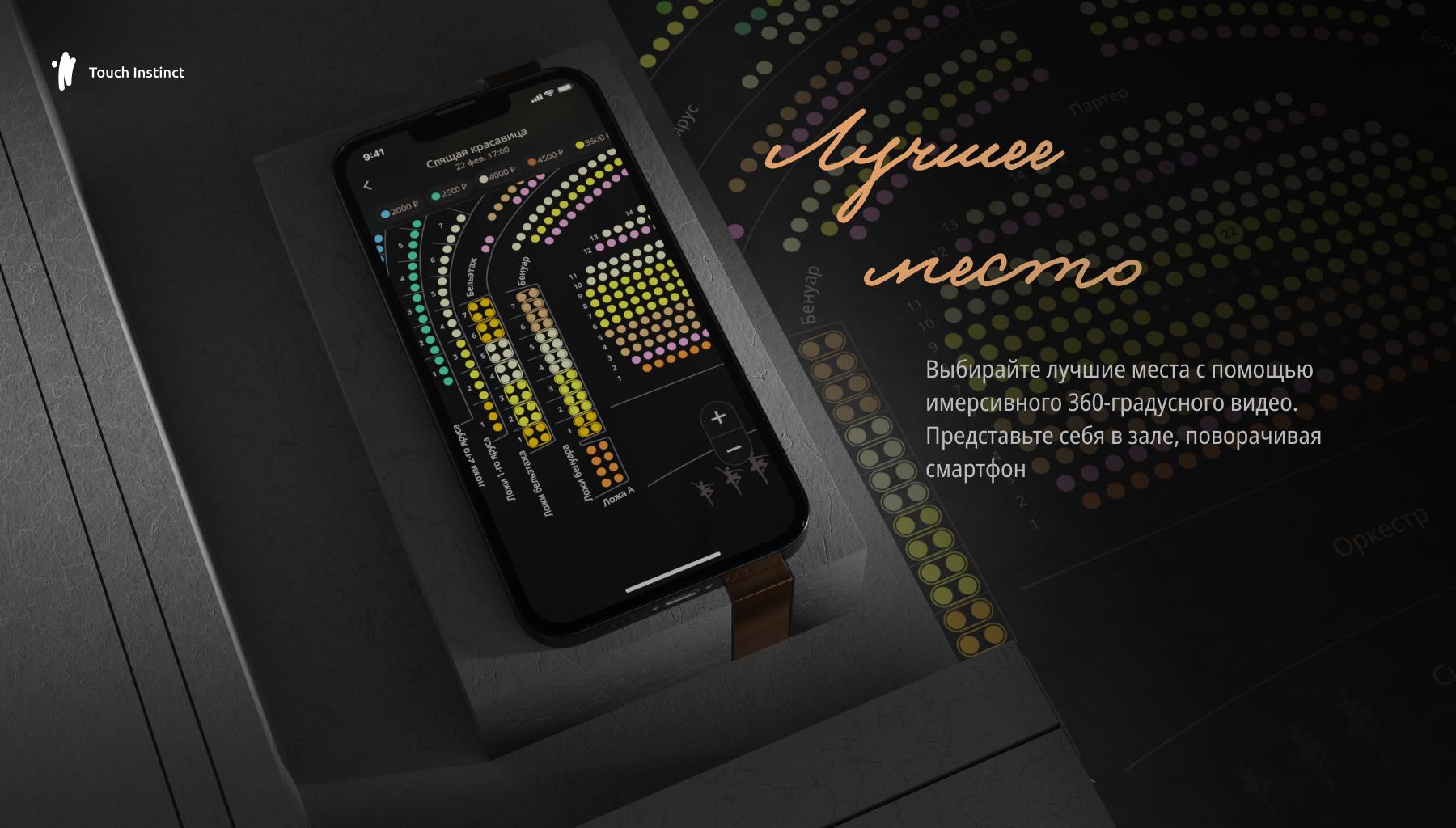
Определившись со спектаклем, пользователь должен авторизоваться, а затем выбрать место. Это можно сделать, отфильтровав билеты по стоимости и с помощью схемы зала. Но это не все. Мы добавили уникальное решение, которое закрывает важную пользовательскую проблему: как понять, хорошо будет видно сцену или нет?
В приложении Михайловского театра, выбрав место, пользователь увидит зал в формате иммерсивного 360-градусного видео — поворачивая телефон, можно буквально получить полный обзор с выбранного места. Нам повезло: у театра уже была 3D-съемка зала, и разработчикам только осталось интегрировать ее в приложение. Прямо «из зала» можно выбрать другое место, а передвинув тумблер вверху экрана, можно отключить эту функцию. На случай если в театре вы бываете часто и сами знаете, с какого места какой вид открывается.
Покупка билета
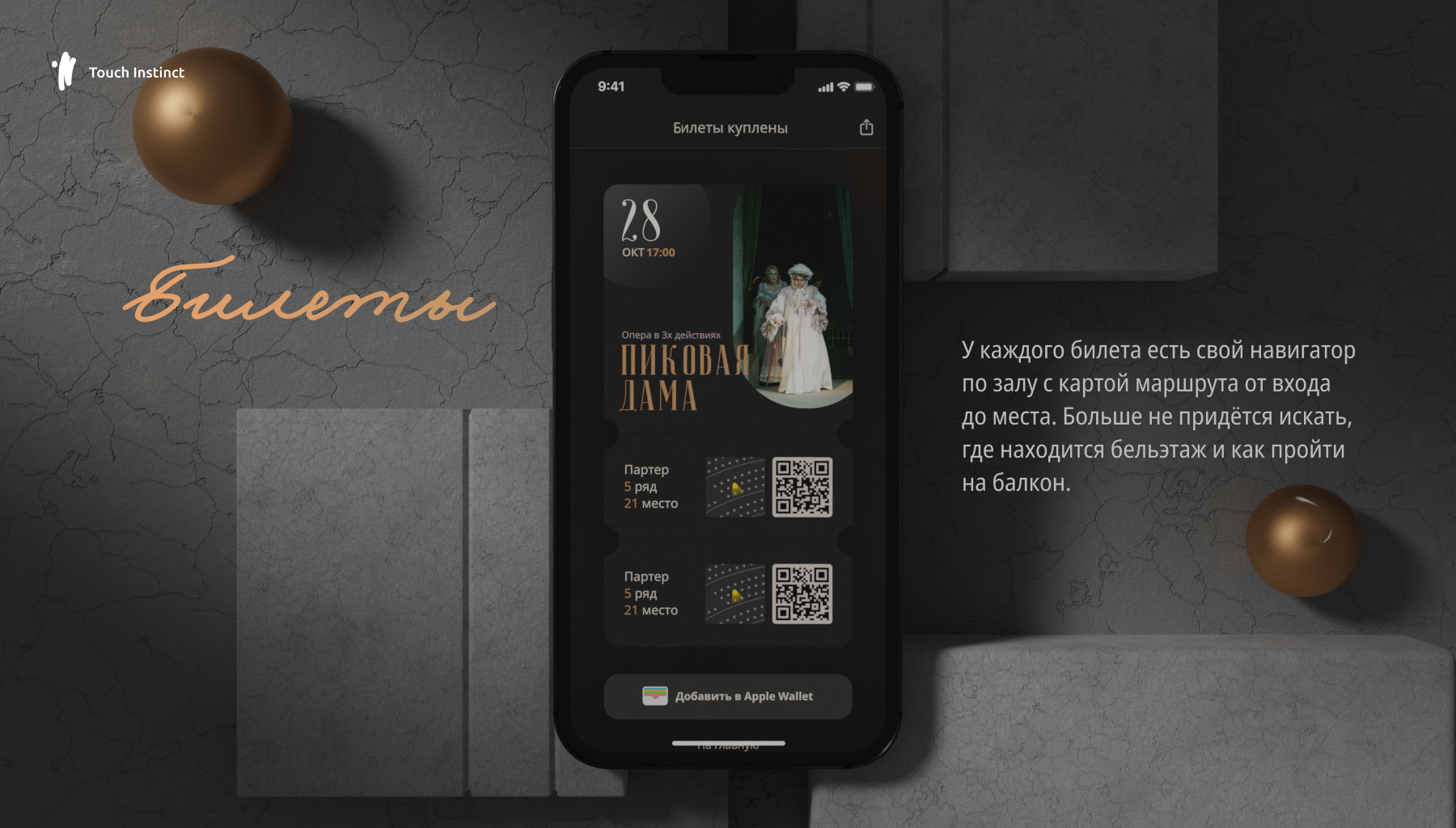
Все билеты хранятся в личном кабинете, и у каждого есть две миниатюры. Первая — привычная, QR-код, который при тапе разворачивается на весь экран. Вторая миниатюра, с иконкой места, — уникальная фича, с помощью которой мы решаем еще одну важную проблему, с которой часто сталкиваются пользователи. Впервые оказавшись в театре, бывает сложно найти свое место. Где находится бельэтаж, как пройти на балкон? Мы придумали поместить на билете кнопку, при нажатии на которую открывается навигатор по залу: от входа до купленного места.
Результаты
Нам удалось сделать продукт, который понравился и нам, и заказчику — художественному руководителю Михайловского театра. Приложение получилось, с одной стороны, очень стильным и запоминающимся, а с другой — полным инновационных решений, которые закрывают главные пользовательские проблемы. Полюбить театр теперь еще проще.
В первую же неделю после запуска приложения, его скачали 3000 пользователей, 30% — с конверсией в продажи.